wechat-record

console.log('hello world')
陌生单词


css实现一行文字居中,多行文字左对齐
https://www.cnblogs.com/flxy-1028/p/6079681.html
<text class="post-title"><text class="post-title-inside">{{item.title}}</text></text>
.post-title {
/*当文字为一行是,则P的宽度小于div的宽度,p标签居中显示在盒子内,文字也就居中了 ;当大于一行时,P的宽度和div的宽度是一致的 ,文字就居左对齐了*/
width : 90%;
text-align : center;
font-size : unit(34, rpx);
font-weight : bold;
color : #333333;
/*display: inline-block使P的宽度根据文字的宽度伸缩 */
.post-title-inside {
text-align : left;
display : inline-block
}
// 垂直方向用px, 水平方向用 rpx | 经验 , 高度不要钱, 宽度得适配
}
微信小程序 列表渲染 wx:for
https://www.w3cschool.cn/weixinapp/weixinapp-list.html
微信小程序用到block时的一个坑
https://www.cnblogs.com/wxx-17-5-13/p/8799450.html
最近要写微信小程序,大致浏览了一下官网看到for循环可以写在view和block标签里。
用在view中只能应用单个节点。比如:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>
用在block中可以渲染一个包含多节点的结构块。比如:
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
今天遇到到一个问题:我想让block中循环输出的内容横向布局......
官网看了好几遍,网上搜了好久依然没有结果...
在看慕课视频时听到老师一句:block其实没啥意义,就相当于一个括号..
所以要让block中循环输出的内容横向布局只需要在block外面嵌套一个view标签就行233333
<view style=“display='flex'”>
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
</view>
ngrok
rpx scss 解决
rpx 不同的解决方案
https://blog.csdn.net/lulitianyu/article/details/83240864
wechat 命令行工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/cli.html
在 微信开发者工具 的 设置 - 编辑器 中勾选文件保存时自动编译小程序,可实现自动刷新。注意:其它选项请不要勾选!!!
无语... 竟然会有这种坑... https://github.com/issaTan/wap-cli
微信小程序 还有三方工具???
https://segmentfault.com/a/1190000007270749
怎样不让生成sass-cache这个文件夹
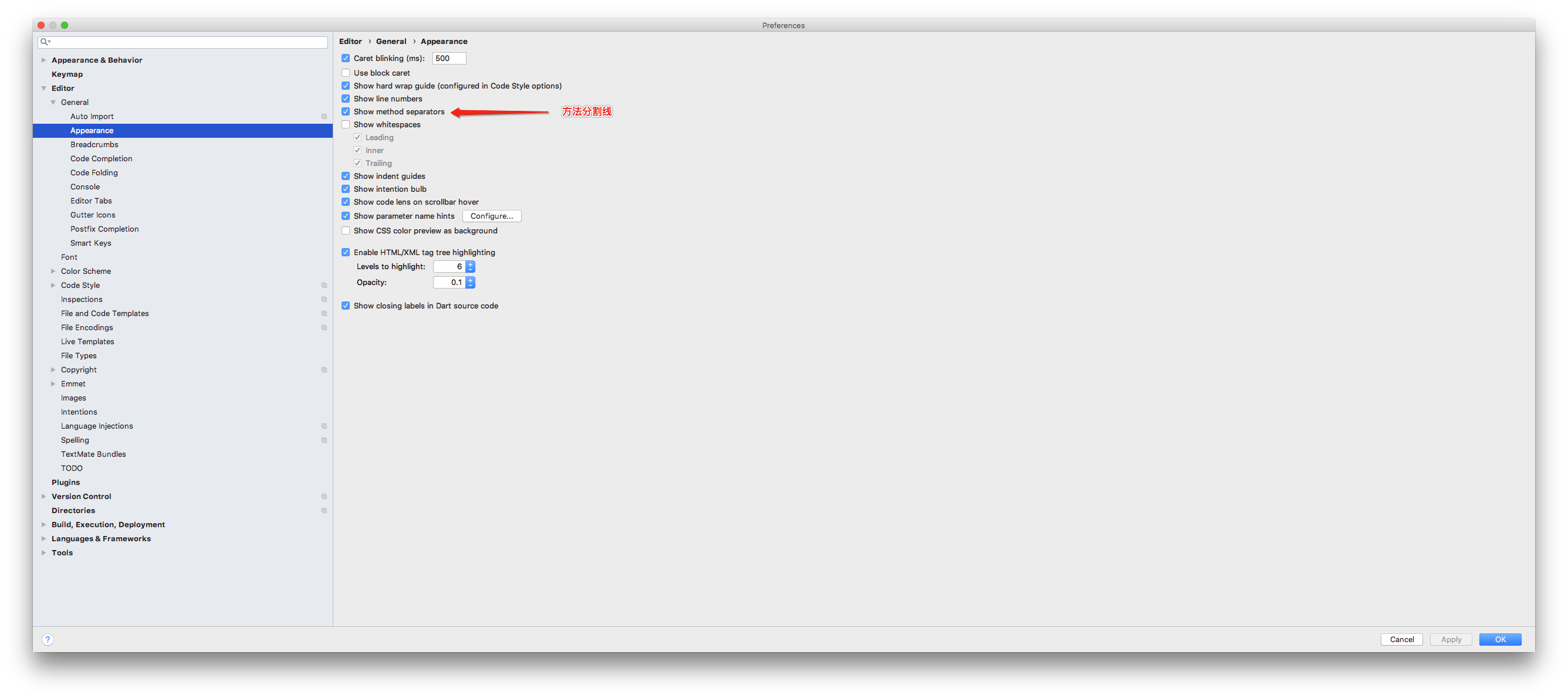
最近换了笔记本,在用IDE编译sass代码的时候发现会自动生成sass-cache这个文件夹和.map后缀的不知道什么比玩意。在提交代码的时候会多提交很多东西,很烦人,下面说怎么在编译的时候不让生成他们。 先找到sass的设置,然后这样在那样就好了。看图

WeChat4f3e47ef51315080d1d2fe028857ed48.png
[图片上传中...(image.png-547c5f-1556180159645-0)] --sourcemap=none --no-cache --update 把这段代码放到如图所示的位置就行了
作者:众生皆似尘埃啊 链接:https://www.jianshu.com/p/cf807dabe011 来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
微信小程序快捷键
微信小程序开发工具快捷键
Command+S:保存文件
Command+Option+[, Command+Option+]:折叠/打开代码块
Command+C :复制
Command+V:粘贴
Shift+Option+F:代码格式化
Option+Up,Option+Down:上下移动一行
Shift+Option+Up,Shift+Option+Down:向上向下复制一行
Command+Shift+Enter:在当前光标所在行上方插一行
Command+i:选中当前行
Command+Shift+L:选中所有匹配(一次性高亮所有匹配当前选中项)
Ctrl+U:光标回退(光标位置记忆回退)
小程序中使用css var变量(使js可以动态设置css样式属性)
https://www.jb51.net/article/183860.htm
使用sass,stylus可以很方便的使用变量来做样式设计,其实css也同样可以定义变量,在小程序中由于原生不支持动态css语法,so,可以使用css变量来使用开发工作变简单。
基本用法
基础用法
<!--web开发中顶层变量的key名是:root,小程序使用page-->
page {
--main-bg-color: brown;
}
.one {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
}
.two {
color: white;
background-color: black;
margin: 10px;
}
.three {
color: white;
background-color: var(--main-bg-color);
}
提升用法
<div class="one">
<div class="two">
<div class="three">
</div>
<div class="four">
</div>
<div>
</div>
在这个例子中,var(--test)的结果是:
- class="two" 对应的节点: 10px
- class="three" 对应的节点: element: 2em
- class="four" 对应的节点: 10px (继承自父级.two)
- class="one" 对应的节点: 无效值, 即此属性值为未被自定义css变量覆盖的默认值
上述是一些基本概念,大致说明css变量的使用方法,注意在web开发中,我们使用:root来设置顶层变量,更多详细说明参考MDN的文档
妙用css变量
开发中经常遇到的问题是,css的数据是写死的,不能够和js变量直通,即有些数据使用动态变化的,但css用不了。对了,可以使用css变量试试呀
js
// 在js中设置css变量
let myStyle = `
--bg-color:red;
--border-radius:50%;
--wid:200px;
--hgt:200px;
`
let chageStyle = `
--bg-color:red;
--border-radius:50%;
--wid:300px;
--hgt:300px;
`
Page({
data: {
viewData: {
style: myStyle
}
},
onLoad(){
setTimeout(() => {
this.setData({'viewData.style': chageStyle})
}, 2000);
}
})
wxml
<!--将css变量(js中设置的那些)赋值给style-->
<view class="container">
<view class="my-view" style="{{viewData.style}}">
<image src="/images/abc.png" mode="widthFix"/>
</view>
</view>
wxss
/* 使用var */
.my-view{
width: var(--wid);
height: var(--hgt);
border-radius: var(--border-radius);
padding: 10px;
box-sizing: border-box;
background-color: var(--bg-color);
transition: all 0.3s ease-in;
}
.my-view image{
width: 100%;
height: 100%;
border-radius: var(--border-radius);
}
通过css变量就可以动态设置css的属性值
代码片段
https://developers.weixin.qq.com/s/aWfUGCmG7Efe
onLoad,onReady和onShow等生命周期函数的区别和使用
https://blog.csdn.net/qq_40957285/article/details/113172771
(1)onLoad 页面加载时触发,且只发生一次,有些数据实时性要求不高可以onlaod里面触发对应的请求
(2)onReady 页面初次渲染之后触发(只是初次,下一次页面渲染就没他什么事),只触发一次。你发送请求其实也可以把它当做onload毕竟也只是一次,但是你涉及到一些渲染的东西要注意了,设置页面标题之类的要在他之后再用。
(3)onShow 定义是页面显示,切入前台触发,用我的话来讲就是这个页面出现一次,他就被调用一次包括你前进后退到这个页面。 (4)onHide 可能你看图alive和active切换可能不太了解,但是你实际操作一下就知道,写一个简单得打印
微信小程序api的promise化
https://www.jianshu.com/p/261fa7886f3e
import {promisifyAll} from "miniprogram-api-promise"
const wxp=wx.p={}
promisifyAll(wx,wxp)
@types/wechat-miniprogram/index.js 未找到npm包入口文件?
https://blog.csdn.net/zhang_Red/article/details/109468422
使用npm i vant-weapp -S --production会改变目录结构,我是通过npm i @vant/weapp -S – production构建以后,删除node_modules下的@types整个文件夹,然后再用工具 → 构建npm的
[Bug Report] van-tabs 选项卡切换 闪动 #3665
https://github.com/youzan/vant-weapp/issues/3665
[Bug Report] 小程序van-tabs组件切换时 tab渲染bug #3290
https://github.com/youzan/vant-weapp/issues/3290
小程序官方demo中tab切换时偶尔会闪屏 #1605
https://github.com/youzan/vant-weapp/issues/1605
我也遇到了同样的问题,然后特意体验了vant-weapp给出的样例,其在切换tab页时,会出现闪屏现象,体验很差。同时我也体验了iViewUI,Taro UI,ColorUI组件,均无此问题,希望官方尽快解决更新呀!!!
Wechat mini program support
使用入门
- 打开微信小程序或QQ小程序项目
- 确保project.config.json配置文件存在
- 现在您可以使用所有此插件提供的功能